| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Claude
- 정보관리기술사
- Fine Tuning
- MacOS
- php
- HTTP
- Llama
- 클로드
- AI
- ai 모델 학습시키기
- python
- vibe coding
- apache
- ollama
- WWDC
- VirtualBox
- 파인튜닝
- finetuning
- IOS
- OSX
- LLM
- SwiftUI
- MCP
- MAC
- persona
- Xcode
- swift
- Quantization
- 양자화
- apple gpu
- Today
- Total
Project Jo
타이틀 이미지를 부드럽게 스크롤 해 주기 본문
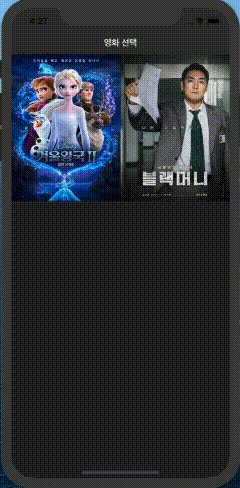
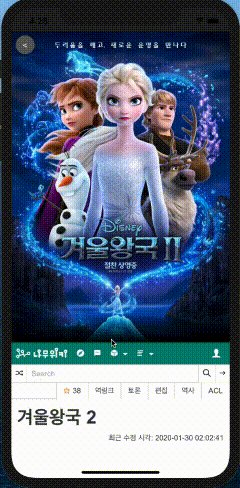
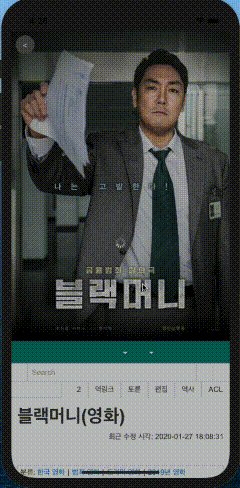
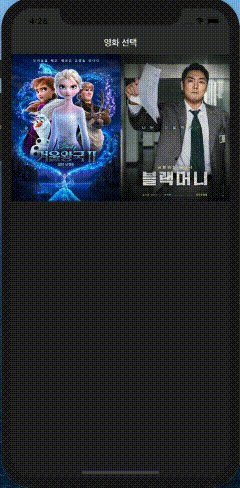
완성 화면

깃허브 주소
https://github.com/dongsuk1117/ImageGradationScroll
핵심 코드
요즘 디자이너의 앱을 볼 기회가 있었는데, 다양한 애니메이션과 디자인을 앱에 넣고 싶은 사람이 많다는것을 느꼈다.
시간이 있고, 하고싶은 애니메이션이 생각날때마다 하나씩 도전해 보기로 했다.
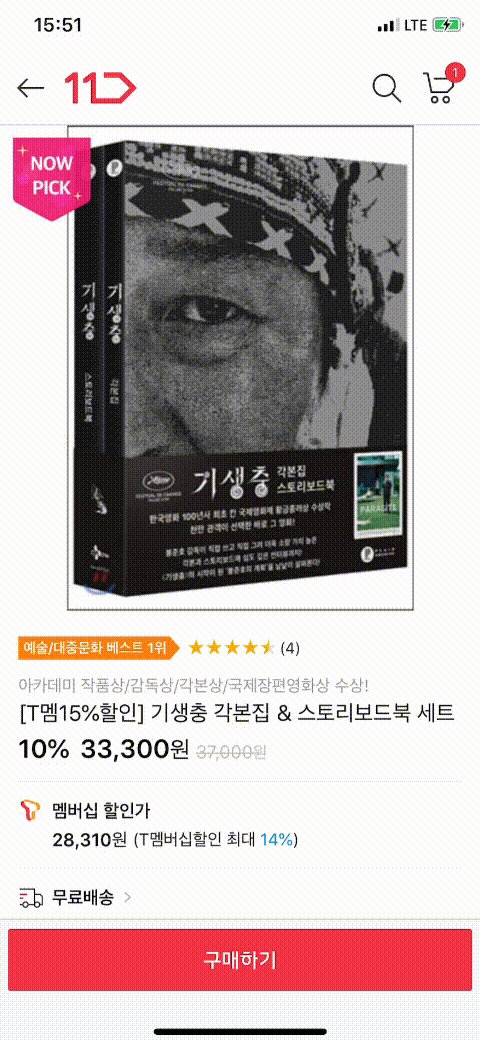
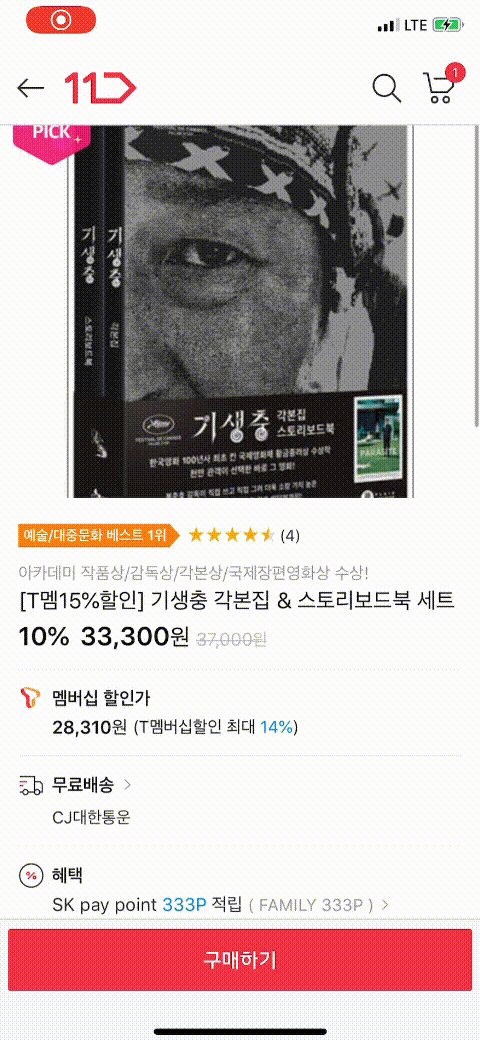
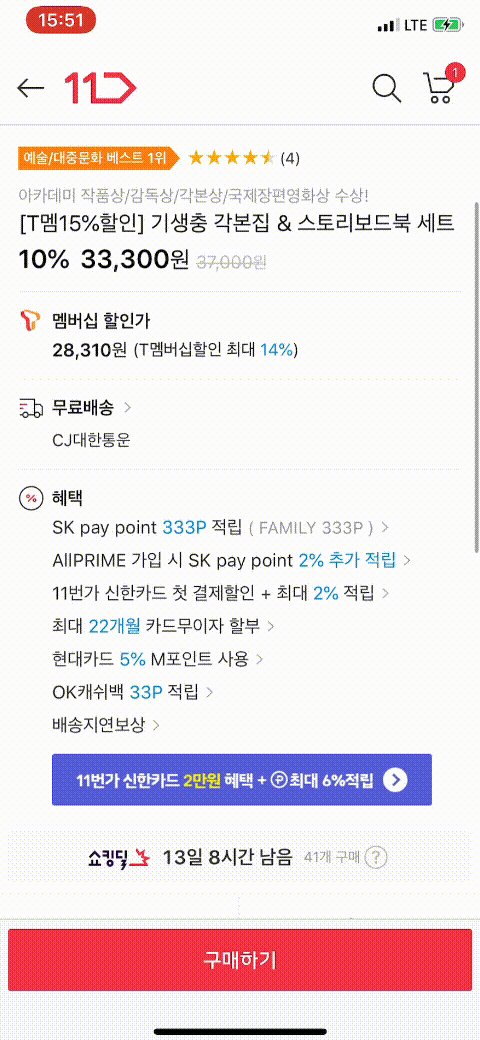
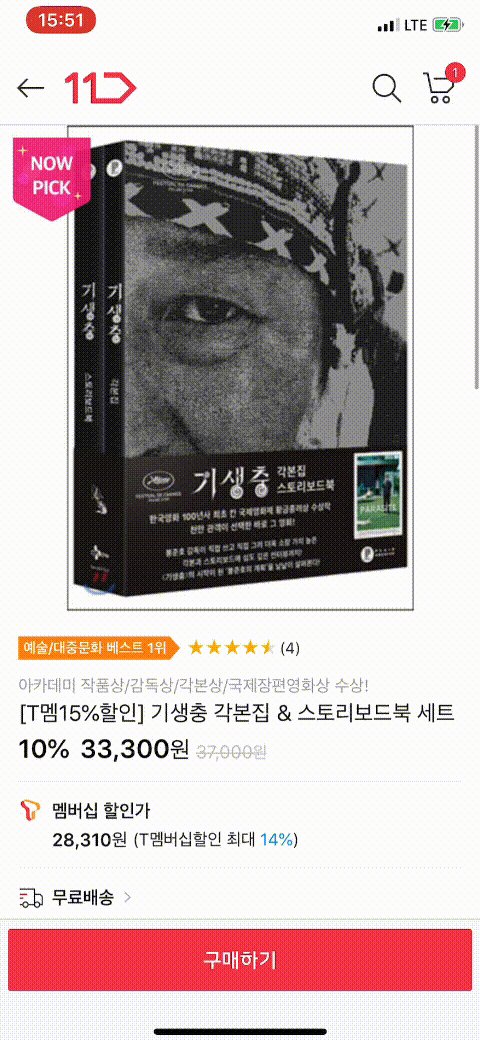
지금 당장 생각 나는건 가끔 블로그나 쇼핑몰, 멀티미디어 앱을 보면 타이틀 이미지를 반쯤 가리면서 스크롤 하는 화면을 보게 된다.
지금 당장 떠오르는 앱은 없지만 찾아보니 11번가 앱에서 상품 소개 이미지가 그렇게 스크롤 된다.

생각보다 많은 기술이 들어가지는 않지만 뭔가 있어보인다고 해야할까...
그럼 이제 만들어 보자.
1. 프로젝트를 생성하고 Main.storyboard 에 기본틀을 만든다.

위 스토리 보드 구성에 대해 간략히 설명하자면 다음과 같다.
1. 앱의 앞으로 뒤로 가는 기능을 넣기 위해 UINavigationController 를 앱 시작점에 넣었다.
2. 메인 화면에서는 영화를 선택하도록 하기위해 UICollectionView 를 추가하였고, 셀을 설정하였다.
3. 마지막 화면은 UIScrollView 안에 UIImageView, WKWebView 를 추가하였다.
메인 화면부터 상세하게 설명을 하면 다음과 같다.
1. UICollectionView 를 추가하고 상위 뷰에 상하좌우 Autolayout 을 설정 한다.

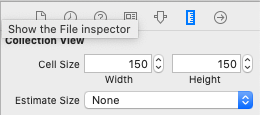
2. 셀 사이즈를 150으로 설정 후, Estimate Size 를 none로 설정한다.

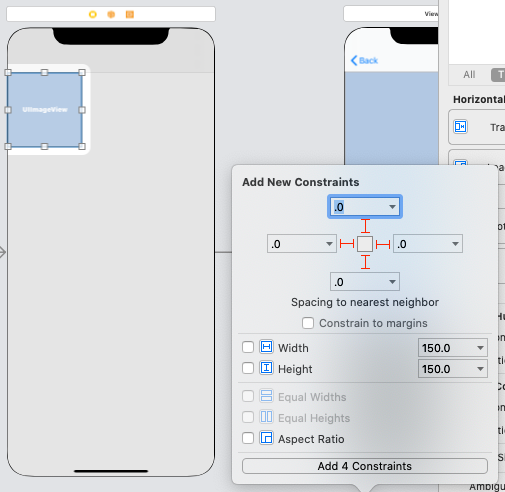
3. 셀 안에 UIImageView 를 넣고, 상위 뷰에 상하좌우 Autolayout 을 설정 한다.

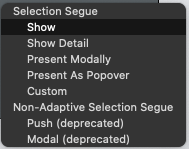
4. 셀을 선택하고 마우스 오른쪽으로 누르고 드레그 하여 다음 화면에 놓고 Show 를 설정한다.


5. Segue 를 선택하여 Identifier 를 ShowImageGradationScrollView 로 설정한다.

상세화면의 설명은 다음과 같다.
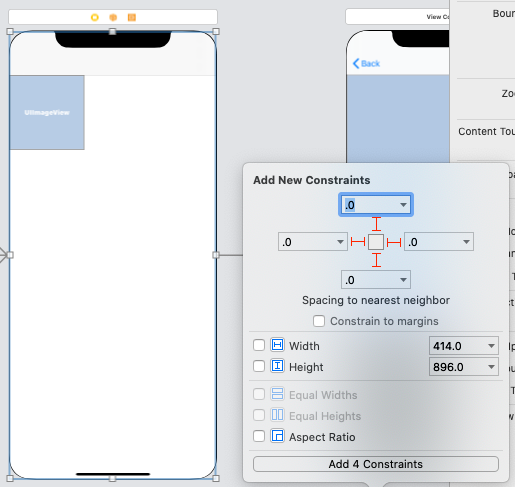
1. UIScrollView 를 추가하고 상하좌우 Autolayout 을 설정 한다.

2. UIImageView 를 UIScrollView 안에 추가하고 위쪽과 좌우에 Autolayout 을 설정, 높이는 500으로 설정한다.

3. UIImageView 를 오른쪽으로 클릭하여 드레그해서 상위 View 에서 놓고, 가로를 같게 설정해 준다.


4. UIImageView 아래쪽에 WKWebView를 추가하고 위쪽을 UIImageView 에 붙이고, 좌우와 아래에 Autolayout 을 설정, 높이를 500으로 설정한다.

Autolayout 은 글로 설명하기 힘들어 스크린샷을 많이 추가하였다.
하지만, 구현 소스는 각 소스에 충분히 주석을 추가해 두었기 때문에 이곳에서 설명하는것 보다는 직접 코드를 보는게 나을것 같다.
기본적인 화면 설정을 완료 하였고, 이제 UICollectionView 가 있는 메인화면을 다음과 같이 구현한다.
다음으로 WKWebView 가 있는 상세 화면을 다음과 같이 구현한다.
소스 구현에 대한 설명은 추후 동영상을 올리면 이곳에 링크를 추가하도록 할것이다.
