| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- python
- IOS
- 양자화
- MAC
- php
- HTTP
- MacOS
- 정보관리기술사
- ollama
- Llama
- Fine Tuning
- apache
- WWDC
- OSX
- ai 모델 학습시키기
- Xcode
- LLM
- AI
- VirtualBox
- Claude
- MCP
- Quantization
- 파인튜닝
- 클로드
- apple gpu
- SwiftUI
- finetuning
- swift
- vibe coding
- persona
- Today
- Total
Project Jo
Swift UI 기초 본문
Swift UI 를 처음 시작하다보니 기초적인 부분도 막히는것 같다.
따라서 공부하다 기본적인 기술이라 판단되는 부분은 이곳에 차곡차곡 적어 놓도록 하겠다.
(나중에 길어지면 그때 분리를 하도록 하겠다.)
1. HStack, VStack, ZStack
Swift UI 가 뭔가 Android 를 따라한건지... HStack은 가로, VStack 세로, ZStack은 View 우선순위 이다.
|
VStack { Text("Hello, World!") Text("Hello, World!") Text("Hello, World!") Text("Hello, World!") } |
 |
|
HStack { Text("Hello, World!") Text("Hello, World!") Text("Hello, World!") } |
 |
|
ZStack { Image("Image1") Text("Hello, World!") } |
 |
2. 리스트 만들기
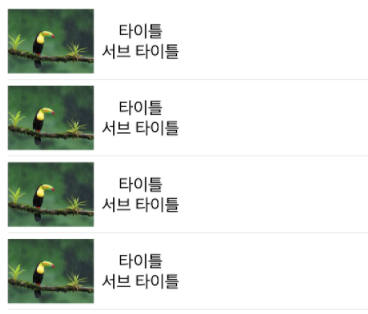
HStack 과 VStack 을 이용해 Cell 을 만들고 List 를 이용해 4개를 출력하였다.
|
List (1 ..< 5) {_ in HStack { Image("Image1") VStack { Text("타이틀") Text("서브 타이틀") } } } |
 |
3. 리스트 세션 만들기
|
List { Section { Text("타이틀") }
Section { Text("타이틀") } } .listStyle(GroupedListStyle()) |
 |
4. 이미지 설정하기
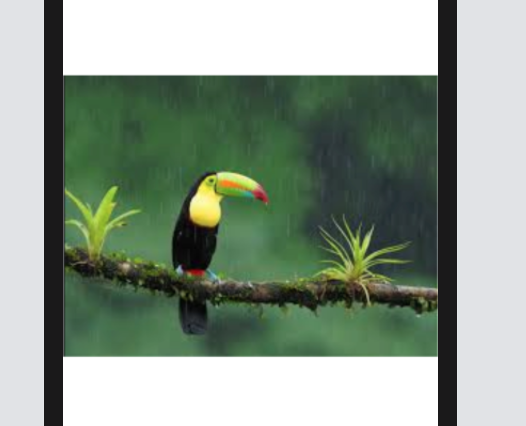
이미지를 넣고, 해당 이미지를 fit 하게 맞추는 속성을 넣었다.
|
Image("Image1") .resizable() .aspectRatio(contentMode: .fit) |
 |
'Developer > Swift UI' 카테고리의 다른 글
| Data Flow Through SwiftUI (0) | 2020.08.20 |
|---|---|
| Swift UI : Building Your First App (0) | 2020.07.27 |


